O período chegou ao fim, e com isto todos sabemos o que se aproxima. O Natal está aí à porta e estamos todos ansiosos.
Para celebrar o início da época festiva, faremos uma espécie de resumo do nosso primeiro período. Foi um período longo (cerca de 3 meses) e durante este tempo abordámos diversas áreas relativas às tecnologias de informação e comunicação. Falámos de multimédia, da imagem, do texto, dos ambientes virtuais interativos e não interativos, imersivos e não imersivos. De entre todos eles, o mais interessante foi, provavelmente a imagem, que nos possibilitou uma maior participação nos trabalhos, uma vez que deixámos de procurar por imagens exemplificavas, passando a fazê-las nós próprios no programa CorelDRAW. Foi um primeiro período produtivo e satisfatório, sendo que tanto os trabalhos apresentados em separado como o próprio blog em si superaram as nossas expectativas.
Esperamos que todos tenham um bom Natal e um excelente Ano Novo, e que 2017 seja tão bom ou melhor do que 2016!
Cumps;
-Rivo!
quinta-feira, 15 de dezembro de 2016
segunda-feira, 12 de dezembro de 2016
Le Preenchimento
Le Ferramentas Interativas
Neste trabalho explorámos diversas ferramentas interativas, desde o sombreamento, preenchimento e desenho inteligente, distorcer, entre outras, e apresentamos os resultados na experiência.
segunda-feira, 5 de dezembro de 2016
Le Corel
Introduzido o programa CorelDRAW, começámos a trabalhar e explorar o mesmo. aqui deixamos o resultado da nossa primeira experiência com este programa:
Esperemos que gostem da nossa obra de arte!
Esperemos que gostem da nossa obra de arte!
Etiquetas:
Aula,
Corel,
Harambe,
Imagem,
Multimédia
quinta-feira, 17 de novembro de 2016
Le Formatos de Ficheiros
Tipos de métodos de compressão de dados
- Método de compressão de dados com perda: é quando a informação obtida após a descompressão é diferente da original (antes da compressão), mas suficientemente "parecida" para que seja de alguma forma útil. Este tipo de compressão é frequentemente utilizado para compactar áudio e vídeo para a Internet( BPM, JPEG, Fractal compression, Wavelet compression)
- Método de compressão de dados sem perdas: quando a compressão, seguida pela descompressão, preserva integralmente os dados da imagem.(GIF, PNG, JPEG 2000, TIFF)
Formatos de ficheiros
No que toca ao formato, as imagens podem ser ficheiro de imagens Bitmap ou Vetorial.
Dentro ainda dos formatos bitmap, podemos ter:
- BMP: formato muito popular, devido ao programa de pintura do Windows, o Paint. É o formato mais comum e não inclui, até ao momento, nenhum algoritmo de compressão. Um ficheiro BMP é um ficheiro de imagem gráfico que armazena os pixéis sob a forma de quadro de pontos e gerindo as cores, quer em cor verdadeira, quer graças a uma palete indexada.
- GIF: é uma sigla para Graphics Interchange Format, e é outro formato bastante popular na internet. Assim como o JPEG, gera arquivos de tamanho reduzido, no entanto, seu uso não é muito comum em fotografias, já que é capaz de trabalhar com apenas 256 cores (8 bits). O padrão tem a capacidade de suportar animações. Em outras palavras, o GIF passou a permitir a inserção de uma sequência de imagens em um único arquivo.O formato GIF ainda tem outro diferencial: é capaz de permitir um efeito conhecido como fundo transparente. O GIF também utiliza compressão, mas esta não causa perda de qualidade.
- JPEG: esta sigla significa Joint Photographic Experts Group e é um dos padrões mais populares por aliar duas características importantes: oferece níveis aceitáveis de qualidade de imagem e gera arquivos de tamanho pequeno quando comparado a outros formatos, facilitando o seu armazenamento e a sua distribuição. Este formato utiliza compressão de imagens.
- PDF: é uma sigla referente a Portable Document Format, e é um formato de arquivo, desenvolvido pela Adobe Systems em 1993, para representar documentos de maneira independente do aplicativo, do hardware e do sistema operacional usados para criá-los. Um arquivo PDF pode descrever documentos que contenham texto, gráficos e imagens num formato independente de dispositivo e resolução.
- PNG: sigla para Portable Network Graphics, é um dos padrões mais recentes, com a sua primeira especificação tendo surgido em 1996. Seu desenvolvimento foi motivado, em parte, pela restrição de patente existente no formato GIF.
- TIFF: é uma sigla para Tagged Image File Format, e consiste em um formato muito utilizado em aplicações profissionais, como imagens para finalidades médicas ou industriais. Criado em 1986 pela Aldus, companhia posteriormente adquirida pela Adobe, também é muito aplicado em atividades de digitalização, como scanner e fax.
segunda-feira, 14 de novembro de 2016
Le Modelos de Cor
Pixel
O pixel, do ponto de vista da informática, representa a mais
pequena superfície homogénea constitutiva de uma imagem. A Formação desta palavra
vem do inglês: de pic[ture] e el[ement].
Resolução de Imagem
A resolução de imagem traduz o nível de detalhe que uma
imagem apresenta. O termo aplica-se a imagens digitais, imagens em filme e
qualquer outro tipo de imagem. Quanto mais alta a resolução da imagem, maior é
o detalhe e qualidade da mesma. Para se produzir imagens de alta qualidade, é importante compreender como é que os dados dos pixels da imagem são medidos e mostrados.
A resolução de imagem pode ser medida de várias formas. As
unidades de resolução podem ligadas a tamanhos físicos ou ao tamanho total de
uma figura.
 |
| Alta resolução Vs Baixa resolução |
Profundidade de Cor
Profundidade de cor é um termo da computação gráfica que
descreve a quantidade de bits usados para representar a cor de um único pixel
numa imagem bitmap. Este conceito é também conhecido como bits por pixel (bpp),
particularmente quando especificado junto com o número de bits usados. Quanto
maior a quantidade da profundidade da cor presente na imagem, maior é a escala
de cores disponível.
Tamanho do Ficheiro
O número de pixels ao longo da altura e do comprimento da
imagem bitmap constitui as dimensões da imagem em pixels. O tamanho de uma
imagem no ecrã é determinado pela dimensão do pixel da imagem, no acrescido do
tamanho e definição do monitor.
Modelos:
O CMYK funciona devido à absorção de luz, pelo fato de que
as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é
empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria
das cores do espectro visível, e é conhecido como quadricromia. É o sistema
subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
RGB- é a abreviatura do sistema de cores aditivas formado por
Vermelho (Red), Verde (Green) e Azul (Blue). O propósito principal do sistema
RGB é a reprodução de cores em dispositivos electrónicos como monitores de TV e
computador, projectores, scanners e câmaras digitais, assim como na
fotografia tradicional.
 |
| RGB |
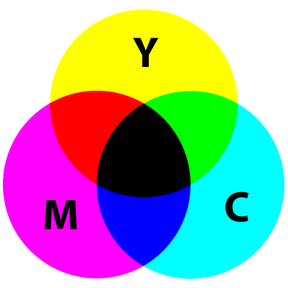
CMYK- é a abreviatura do sistema de cores subtrativas formado
por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black (Key)).
 |
| CMYK |
HSV- é a abreviatura para o sistema de cores formadas pelas
componentes hue (matiz), saturation (saturação) e value (valor). O HSV também é
conhecido como HSB (hue, saturation e brightness — matiz, saturação e brilho,
respectivamente). Esse sistema de cores define o espaço de cor conforme
descrito abaixo, utilizando seus três parâmetros:
- Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
- Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
- Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
YUV- é um modelo de representação da cor dedicado ao
vídeo analógico.Baseia-se num modo de transmissão vídeo de componentes
separadas que utilizam três cabos diferentes para fazer transitar as
informações de luminância (luminosidade) e dois para as componente de
crominância (cor).
O parâmetro Y representa a luminância (ou seja a informação a
preto e branco), enquanto U e V permitem representar a corminância, ou seja, a
informação sobre a cor. Este modelo foi criado para permitir transmitir
informações coloridas para as televisões a cores, garantindo que as televisões
a preto e branco existentes continuavam afixar uma imagem em tons de cinzentos.Uma
conexão YUV baseia-se habitualmente na utilização de três cabos RCA de cor
verde, azul e vermelha:
 |
| Cabos YUV |
Webgrafia:
-https://s-media-cache-ak0.pinimg.com/236x/79/85/0c/79850cf114f593e688d5c37c4d388753.jpg
-https://raquellima16.files.wordpress.com/2010/11/resolucao.jpg
-https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibZ6-jhJiP7LLTSKC_ynklMoF1bMlCqxkr7axu1PQGV5VmmR7pKa_7248tF3TnSZhDvGXybtXRiDoh9_Vi1kPll6dFG_l6DNOApPXOVW46HS89X2novwqrAXkqzITwL9KrhIajw1dUntQ9/s1600/im_03.png
-http://www.capoanionline.com.br/blog/wp-content/uploads/2014/03/OwnColor.png
-http://paginas.fe.up.pt/~ee03037/tmp/api11/imagem_resol.pdf
-https://www.infopedia.pt/dicionarios/lingua-portuguesa/Pixel
-http://felisberto-bianca.blogspot.pt/2014/11/pixel-resolucao-profundidade-de-cor-e.html
-https://www.oficinadanet.com.br/imagens/conteudos/64/rgb.gif
-http://www.deskshare.com/lang/po/help/fp/CMYK_color-Model.png
-https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgytoq23YHwEaXPOm2GMLz4DhxYoDqJOGBXKLO82JUCLxyU3sS0ja6L5QsFuoyUDskRVAcpHgRpTrbfV3tVHwI463CZngjjBCldnH95Sa24daECXqXqO22pWX6Rsbi8cPnROzEfeG1rFvTO/w1200-h630-p-nu/Capturar.PNG
-https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjs0QjEpjOJUWDzzo0edR8qD3hp1jlWzCd_Nsc45Vx27EeNCBQGRkMePq5SLlYyURiMQcNZLNskBs4AdxqxT-GflkAqbkd9vg_6hQI92202snZnw0USibyYJzqdNca2i1jPcnUme55FaH2P/s1600/1df127_0babf19110a0e9553b12b4a2323e951c.jpg
-http://esagapib12ano.blogspot.pt/
-https://www.oficinadanet.com.br/imagens/conteudos/64/rgb.gif
-http://www.deskshare.com/lang/po/help/fp/CMYK_color-Model.png
-https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgytoq23YHwEaXPOm2GMLz4DhxYoDqJOGBXKLO82JUCLxyU3sS0ja6L5QsFuoyUDskRVAcpHgRpTrbfV3tVHwI463CZngjjBCldnH95Sa24daECXqXqO22pWX6Rsbi8cPnROzEfeG1rFvTO/w1200-h630-p-nu/Capturar.PNG
-https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjs0QjEpjOJUWDzzo0edR8qD3hp1jlWzCd_Nsc45Vx27EeNCBQGRkMePq5SLlYyURiMQcNZLNskBs4AdxqxT-GflkAqbkd9vg_6hQI92202snZnw0USibyYJzqdNca2i1jPcnUme55FaH2P/s1600/1df127_0babf19110a0e9553b12b4a2323e951c.jpg
-http://esagapib12ano.blogspot.pt/
segunda-feira, 7 de novembro de 2016
Le Imagem e Le Cor
"Uma imagem vale mais do que 1000 palavras" é uma expressão de autoria de um filósofo chinês, que é bastante utilizada e nos sugere a facilidade de explicar algo através da utilização de uma imagem em vez de palavras.
Nesta imagem, por exemplo, vemos explicada a opinião do seu criador acerca dos efeitos da televisão na sociedade atual.
Nesta imagem, por exemplo, vemos explicada a opinião do seu criador acerca dos efeitos da televisão na sociedade atual.
Imagem
Definir “imagem” é uma tarefa difícil, principalmente devido
à subjetividade associada a cada imagem. Do ponto de vista da Computação Moderna
podemos dizer que uma imagem contém uma imensa quantidade de informações e que
um observador humano interpreta frequentemente globalmente e qualitativamente.
Do ponto de vista da ótica, uma imagem é um conjunto de pontos que convergem
num plano, mas se falarmos de forma abstrata uma imagem é um suporte para que
realizemos trocas de informações.
A imagem tem diversas aplicações atualmente.
Cor
O conceito de cor está associado à perceção, pelo que o sistema de visão do ser humano, da luz
emitida, difundida ou refletida pelos objetos, sendo considerado um atributo
dos mesmos.
A cor de um objeto depende das características das fontes de
luz que o iluminam da reflexão da luz produzida pela sua superfície, das
características das fontes de luz que o iluminam, da reflexão da luz produzida
pela sua superfície, das características sensoriais do sistema de visão humano,
os olhos ou de câmaras digitais.
 |
| Cor |
A visão Fotópica é assegurada por um conjunto de três tipos
diferente de cones existentes na retina, estes são sensíveis à cor e portanto
aos comprimentos de onda da luz visível.
Webgrafia
-https://www.significados.com.br/
-http://blog.comshalom.org/carmadelio/wp-content/uploads/sites/2/2014/02/1888702_449802365145822_651740709_n.jpg
-http://2.bp.blogspot.com/-69U1xxEiDag/TuP-b_jMUEI/AAAAAAAAAAU/1Wn6erylpnQ/s1600/fgjfgjfhjfghjfhjfhjfh.jpg
-https://www.clinks.com.br/2016/wp-content/uploads/2013/02/teoria-das-cores-e-paginas-de-destino.jpg
-http://2.bp.blogspot.com/-69U1xxEiDag/TuP-b_jMUEI/AAAAAAAAAAU/1Wn6erylpnQ/s1600/fgjfgjfhjfghjfhjfhjfh.jpg
-https://www.clinks.com.br/2016/wp-content/uploads/2013/02/teoria-das-cores-e-paginas-de-destino.jpg
segunda-feira, 31 de outubro de 2016
Le Fontes Gráficas
Foi-nos proposta a criação de uma nuvem de palavras relativa ao nosso blog, que apresentamos a seguir:
 |
| Nuvem de palavras |
Tivemos ainda a iniciativa de vos deixar uma pequena surpresa.
Feliz Halloween e muitos doces!!!!!!!!
Webgrafia:
-http://aranhacorreia.blogspot.pt/2012/11/tipos-de-fontes-bitmapped-e-escaladas.html
-https://tagul.com/cloud/1
quinta-feira, 27 de outubro de 2016
Le Texto
Os padrões de codificação de caracteres são definidos por
tabelas contendo conjuntos de bits que representam determinados caracteres, como
forma de facilitar o armazenamento de texto em computadores e sua transmissão
através de redes de telecomunicação.
Código ASCII
ASCII ou “American Standard Code for Information
Interchange” é um código que foi proposto por Robert W. Bemer, com o objetivo
de uniformizar os códigos para os diversos caracteres (letras, sinais, números
e acentos). Assim torna-se possível que computadores de diferentes fabricantes
conseguissem descodificar os códigos.O ASCII usa uma escala decimal de 0 a 127.
Esses números decimais são então convertidos pelo computador para binários e
ele processa o comando.
 |
| Exemplo 1 |
 |
| Exemplo 2 |
Unicode
Unicode é um padrão utilizado mundialmente que faz com que
todos os caracteres possam ser representados em computador. Este código fornece
um número único para cada caractere independentemente da plataforma, do
programa ou da linguagem.
O padrão Unicode é capaz de representar não só as letras
utilizadas pelas linguagens ocidentais, como Inglês ou o Espanhol, mas também
letras e símbolos utilizados em qualquer outra linguagem: Russo, Mandarim,
Hebreu, entre outros. Além disso, inclui símbolos de pontuação, símbolos
técnicos e outros caracteres que podem ser utilizados em texto.
 |
| Harambe original |
 |
| Harambe em UNICODE |
Webgrafia:
-http://ww4.hdnux.com/photos/46/73/67/10206671/3/920x920.jpg
-http://gabrielfabio.blogspot.pt/2011/11/padroes-de-codificacao-de-caracteres.html
-http://www.network-science.de/ascii/
-http://www.devmedia.com.br/unicode-conceitos-basicos/25169
-http://www.glassgiant.com/ascii/
quinta-feira, 13 de outubro de 2016
Le Multimédia
O conceito multimédia refere-se a aplicações que envolvam
interactividade, cor e apresentações multisensoriais. Através da divisão da
palavra em dois radicais, verificamos que, Multimédia se divide em
"multi" e "media". "Multi" vem do latim e
significa multiplos/conjuntos e "media" provém também do latim e
significa meio.
No âmbito de Aplicações Informáticas o conceito de
multimedia está associado às tecnologias com suporte digital que permitem a
criação, o controlo, a manipulação, o armazenamento e a pesquisa de conteúdos.
Les tipos de media
Quanto aos tipos de media, podemos fazer duas distinções:
- Quanto à sua natureza espacio-temporal, isto é, se são estáticos ou se são dinâmicos;
- Quanto à sua origem, isto é, se são capturados ou sintetizados.
Quanto aos media dinâmicos, podemos dizer que a informação
está organizada consoante um determinado período de tempo. A informação altera,
portanto, consoante o tempo. Como exemplos temos o vídeo, audio e animação.
Já os media estáticos são independentes do tempo. São, por
exemplo, imagens, textos e gráficos.
Quanto à origem, os media capturados são aqueles que
resultam de uma recolha do exterior para o computador como, por exemplo, o
vídeo, o áudio e a fotografia, enquanto os sintetizados são aqueles que são
produzidos pelo próprio computador através da utilização de hardware e software
específicos como, por exemplo, o texto, o gráfico e a animação.
 |
| Media dinâmico capturado: GIF |
 |
| Media estático sintetizado: Stickman |
Quanto à divulgação das medias, pode ser feita online e/ou offline, podendo os online ser as redes sociais, a criação de sites ou blogs, entre outros e os offline através da partilha e demonstração ao vivo dos diferentes tipos de media. Em livros, por exemplo, temos também a partilha de media, com imagens, textos e gráficos.
 |
| Media |
Webgrafia:
-https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbD3LvNp0HnDLHxhr7znvaZnxDTfc3Flm8xFZdVPLOtODYTndsvm32zKLCua20TydV8wUU_BbHFPWbCB21UX99FjRfGDvq6k0cLp6GRDX-ASxnZcek6k0tPdr-pYn92VCECLu62gcNn48/s1600/medias.jpg
-https://esavirtual.wordpress.com/2011/01/21/tipos-de-media/
-https://www.youtube.com/watch?v=BuFr393VWC4
-https://pbs.twimg.com/profile_images/1357505418/stickman_prof_pic.png
-https://www.intouchsol.com/Content/Libraries//POV-02.png
quinta-feira, 6 de outubro de 2016
Le Nosulus
Numa atividade extra-aula descobrimos a existência de um novo aparelho de realidade virtual: o Nosulus Rift. Este aparelho futurista permite-nos entrar ainda mais no mundo virtual, uma vez que para além dos estímulos visuais e auditivos, podemos agora receber estímulos sensoriais, isto é, o aparelho permite-nos sentir cheiros, simulados por alguns elementos químicos. O aparelho saiu agora em 2016 e está agora disponível para venda online, embora ainda só esteja disponível uma aplicação compatível com este aparelho.
Apresentamos agora um vídeo demonstrativo do produto:
Webgrafia:
-https://www.youtube.com/watch?v=aPsj8TQHtMg
Le Ergonomia
Ergonomia é a disciplina científica associada às interações
entre seres humanos e outros elementos de um sistema, que tem como fim de
otimizar o bem-estar humano e o desempenho geral de um sistema. Do ponto de vista informático, fala-se em ergonomia relativamente à forma dos periféricos (rato, teclado) e à adaptação do utilizador aos mesmos, bem como à postura do utilizador enquanto trabalha.
No que toca ao segundo tópico, há diversas regras que devemos seguir de modo a melhorar a nossa forma de estar, tais como:
No que toca ao segundo tópico, há diversas regras que devemos seguir de modo a melhorar a nossa forma de estar, tais como:
- Estar a uma distância entre 50 cm e 1 m do monitor.
- É recomendável que a cabeça não esteja a mais de 35º para a esquerda/direita e não mais de 15º, 20º para cima ou para baixo.
- Evitar ter os pulsos tortos ao usar os periféricos.
- Manter os acessórios e elementos para o trabalho a uma distância de fácil acesso.
- Manter a cadeira a uma altura ideal, de modo que nos permita trabalhar confortavelmente.
- Manter sempre os pés bem apoiados nos apoios da cadeira para evitar desconforto atrás dos joelhos e não causar diminuição da circulação sanguínea.
 |
| Ergonomia: Modo errado vs. modo certo |
Webgrafia:
-https://pt.wikipedia.org/wiki/Ergonomia
-https://pt.wikipedia.org/wiki/Ergonomia
-http://www.remaqmoveis.com.br/uploads/widget/image/559/890/55989023/ergonomia-1.jpg
segunda-feira, 3 de outubro de 2016
Le QR Code
 |
| QR funcional |
O QR Code é uma "evolução" do código de barras e distingue-se do mesmo uma vez que, enquanto este obtem informações tanto na vertical como na horizontal, o código de barras tem apenas na horizontal.
Nesta aula foi-nos proposto explorar as funcionalidades e ainda ter a possibilidade de criar vários QR Codes.
Como primeira experiencia tentámos decifrar um QR deixado pela nossa professora, que continha a mensagem "Olá 12.º A | 12.º D | 12.º C | 12.º H" criar vários QR Codes de ligação ao nosso blog. Os resultados foram os seguintes:
 |
| QR funcional |
 |
| QR não funcional |
Para a criação destes códigos utilizámos o seguinte site:
-http://www.qrcode-monkey.com/#custom-image
Apesar da nossa escolha, há uma imensidão de websites que se podem utilizar para o mesmo efeito. Fizemos uma pequena pesquisa e encontrámos ainda os seguintes:
-https://www.the-qrcode-generator.com/
-http://www.qr-code-generator.com/
Decidimos ainda acabar este post com um QR Code que vos deixamos para descodificar :)
sexta-feira, 30 de setembro de 2016
Realidade Virtual
 |
| Oculus Rift e Cyberglove |
A Realidade Virtual tem diversas aplicações no quotidiano como, por exemplo, jogos eletrónicos, Tour Virtual 360 em estádios e museus e simulações.
Como exemplos de instrumentos utilizados na VR temos: Oculos Rift, Cyberglove e Virtuix Omni.
-https://s-media-cache-ak0.pinimg.com/originals/71/39/ab/7139ab9af893cce99c69423f40f9046c.jpg
-https://www.youtube.com/watch?v=QZEnjwUqc4M
-https://pt.wikipedia.org/wiki/Realidade_virtual
quinta-feira, 29 de setembro de 2016
Realidade aumentada
A realidade aumentada é uma situação na qual o grau de
interatividade é bastante elevado.
Entende-se por realidade aumentada (AR) uma interação feita
através da utilização de um marcador, webcam ou de um smartphone, ou seja, é a
inserção de objetos virtuais no ambiente físico, usando a interface do ambiente
real, adaptada para visualizar e manipular os objetos reais e virtuais.
A utilização destes meios traz diversas vantagens, entre as
quais uma maior interatividade e divertimento do público alvo e facilidade de
fazer campanhas virtuais.
Ultimamente a realidade aumentada tem vindo a tornar-se cada vez mais comum com o lançamento de diversos jogos para smartphone que utilizam este sistema. Uma das empresas que se desenvolveu melhor a nível da AR foi a Niantic, a criadora do jogo "Pokemon GO".
 |
| Jogo que utiliza AR |
 |
| Realidade Aumentada |
Webgrafia:
-http://newgameplus.com.br/wp-content/uploads/2016/07/1200x630_305430_a-realidade-aumentada-a-publicidade-j.jpg-http://computerworld.com.br/sites/beta.computerworld.com.br/files/news_articles/pokemon_go.jpg
-https://pt.wikipedia.org/wiki/Realidade_aumentada
Interatividade
Naquilo que toca a novas tecnologias, quando pensamos em interatividade, surge-nos logo uma ideia de realidade aumentada ou realidade virtual. Mas o que é realmente a interatividade?
A interatividade é aquilo que permite um certo grau de inclusão do utilizador ao meio virtual. Este conceito está a tornar-se cada vez mais frequente, com o aparecimento de certos aparelhos que permitem uma melhor relação utilizador/ máquina. São exemplo disto os cinemas e jogos interativos.
A interatividade é aquilo que permite um certo grau de inclusão do utilizador ao meio virtual. Este conceito está a tornar-se cada vez mais frequente, com o aparecimento de certos aparelhos que permitem uma melhor relação utilizador/ máquina. São exemplo disto os cinemas e jogos interativos.
 |
| Relação utilizador/ máquina |
 |
| Cinema Interativo |
Webgrafia:
-https://suacampanha.files.wordpress.com/2012/05/interatividade_computador.jpg
-https://suacampanha.files.wordpress.com/2012/05/interatividade_computador.jpg
-http://br2img.allhaving.com/upload/3619/o/13-7d-interactive-cinema_1.jpg
-https://pt.wikipedia.org/wiki/Interatividade
segunda-feira, 26 de setembro de 2016
Introdução à "Le Interatividade"
Como primeira atividade de aula, foi-nos proposta a pesquisa e conclusão acerca da Teoria da Interatividade e alguns subtemas, entre os quais:
Cumps, Rivo!!
- Interatividade;
- Realidade aumentada;
- Realidade virtual e respetivos dispositivos utilizados.
Cumps, Rivo!!
quinta-feira, 22 de setembro de 2016
Le Apresentação
Olá pessoal!
WiLuvRivo é um blog criado no âmbito da disciplina de Aplicações Informática pelos alunos Ivo Cruz e Rui Rento, da turma C do 12.º ano da Escola S.Pedro.
Neste blog iremos publicar o nosso trabalho de aula, bem como alguns assuntos extra aula que achemos convenientes de publicar neste blog.
Esperemos que gostem do nosso trabalho e nos sigam regularmente!!
Esperemos que gostem do nosso trabalho e nos sigam regularmente!!
Cumps, Rivo!!
Subscrever:
Mensagens (Atom)



















